昨天更换了小世界的博客系统和进行了一次大维护,所以今天米饭准备修改一下个人主页的样式,于是就重新用 Flutter 写了一个新版本米饭的空间站
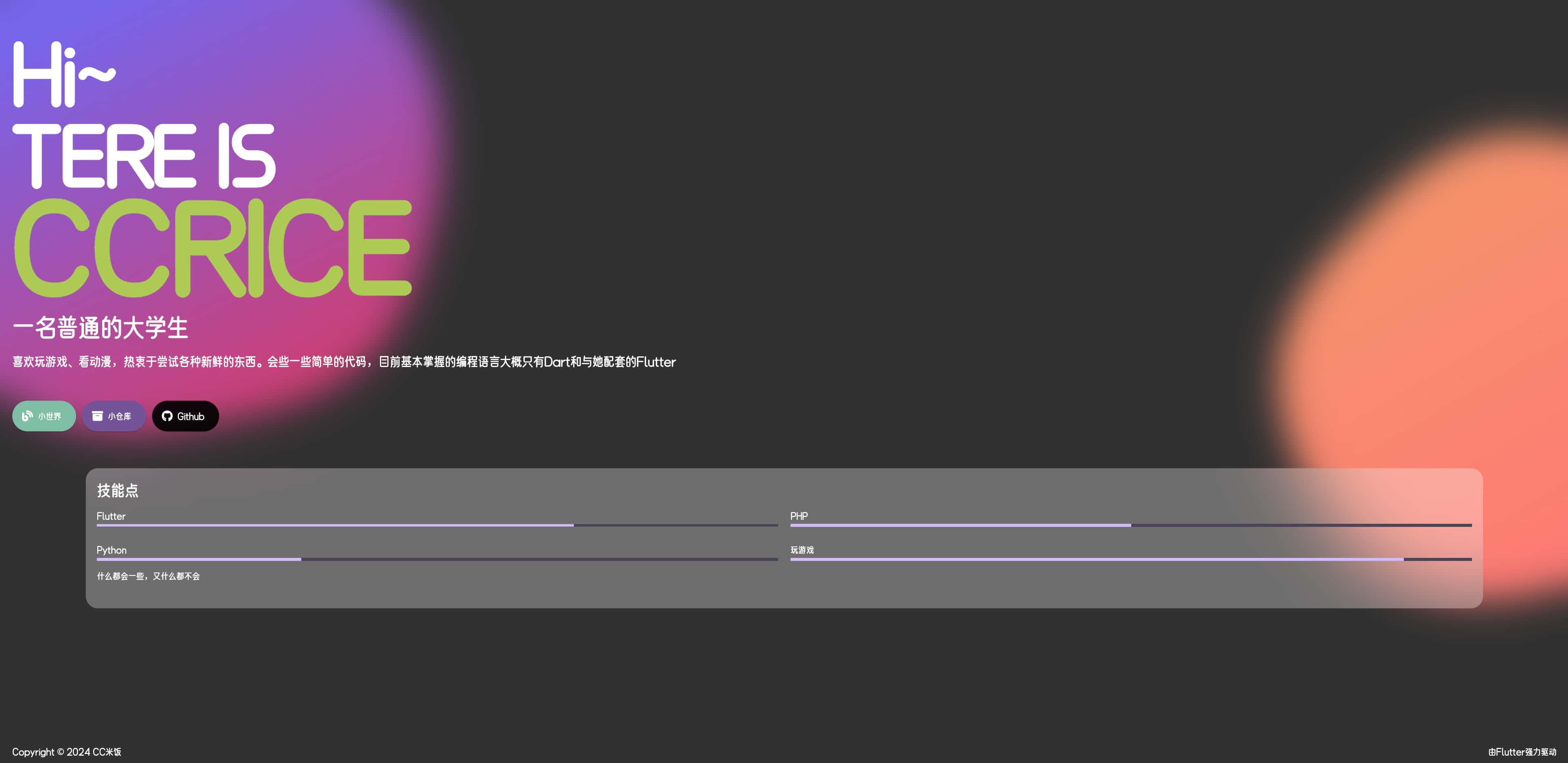
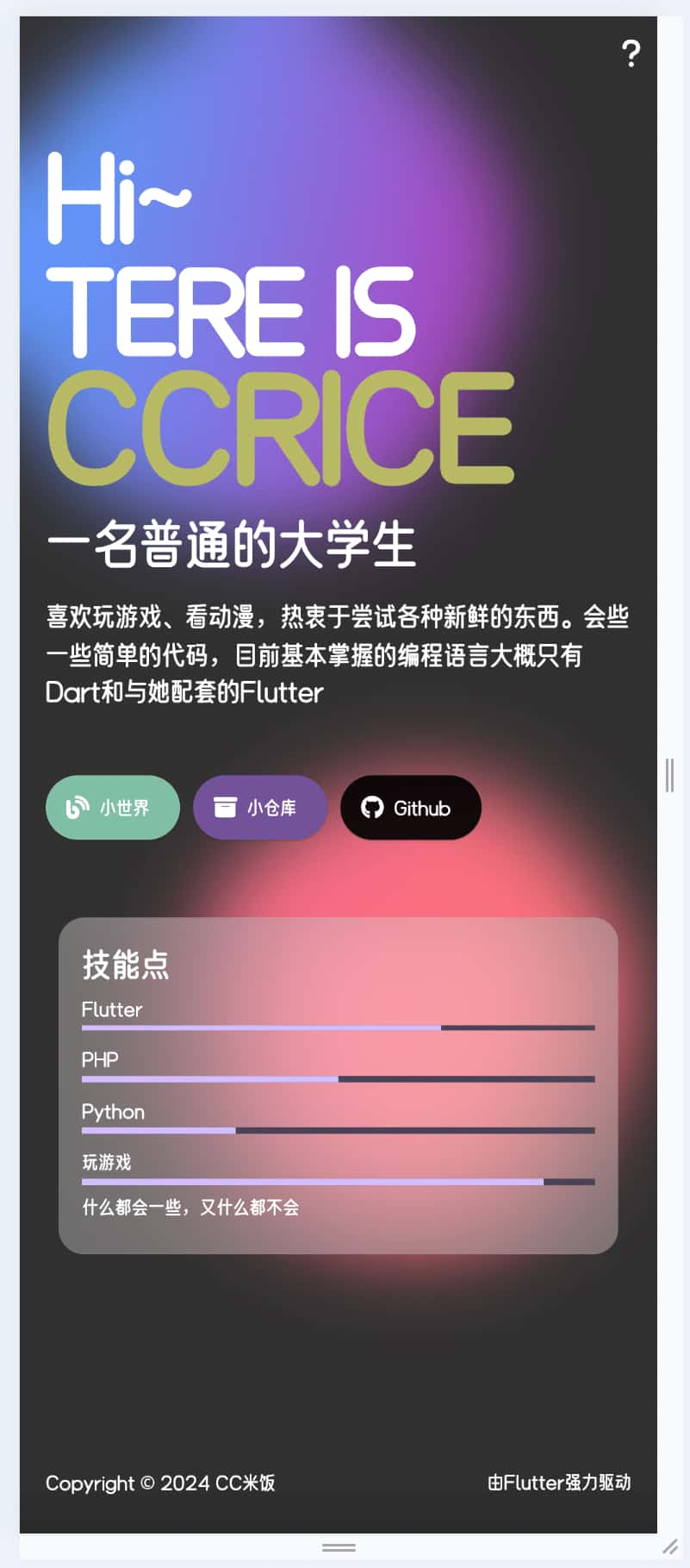
之前版本的米饭空间站只是一个静态的页面,对自适应也不太友好。这一次选择了黑色为主色调添加了全新的背景动画。并且专门写了对于手机用户的适配~


背景的两个图像是会转动的~使用了现在流行的弥散设计。文字 CCRICE 会不断的变化颜色。所以这一次的动画真的多了好多好多
性能问题
有了之前用 flutter 制作博客前端的经验,这一次的个人主页的性能优化也好了很多。从 HTML 转到了 Canvakit 渲染,多设备之间的一致性也变得更好啦。 (不过由于背景动画需要加载相关 Rive 库,所以刚刚进入网页的时候可能没有背景
开源啦
已经把这个项目上传到了 GitHub,大家只需要 clone 项目就可以很轻松的部署和修改。由于这次使用到的库比较少,所以理论上也可以构建例如 Android 等其他平台的版本
已知问题
电脑端的文本间距似乎不正常手机端文字过大
更新日志
重构首页布局并添加新功能
- 重新设计了首页布局, 增加了背景图片和模糊效果
- 优化了在高分辨率下的标题边距
- 添加了 Motion 库实现动态效果
- 调整了文本和按钮的样式, 增加了动画效果 - 优化了技能点展示部分的布局
请求陀螺仪权限并优化用户体验
- 在应用初始化时设置陀螺仪更新间隔为 60 fps
- 添加权限请求对话框,针对 iOS 13+ 用户提示陀螺仪权限请求
- 优化首页布局,添加空隙以改善视觉效果
仓库 https://github.com/cc2562/ricehomepage
查看米饭的个人主页:https://www.ccrice.com


Comments 6 条评论
你竟然是个男的?😭
好流畅的动画,kksk~
看来是我睡迷糊了,这两天访问了你站点好几次,中途还切换了一次风格。一般我是早上五六点才睡,下午才醒。我记得我是直接访问的 ccrice.com 后跳转的。
好看 (ര‿ര)
半夜有看到,真的很棒,很惊艳诶!
@白熊阿丸 欸,可是我是今天下午才换的欸