经过两天的努力,**米饭的个人主页**V1.0 版本上线啦~
和昨天的版本相比,1.0 米饭加入了自定义设置功能,通过修改配置文件可以轻松设置要显示的内容。
开源地址:https://github.com/cc2562/ricehomepage
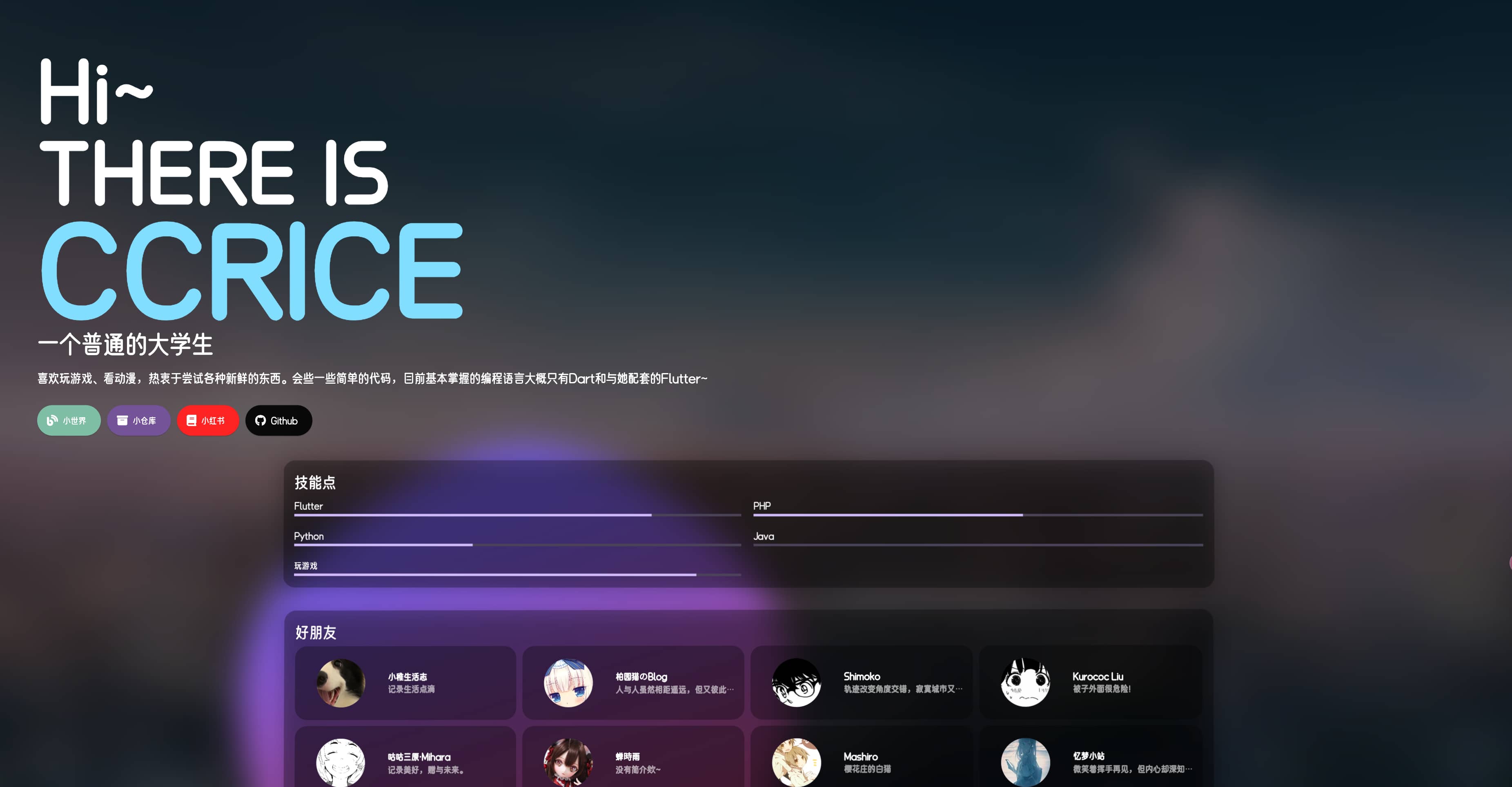
预览效果:米饭的主页
主要功能
1. 一个自适应的炫酷个人主页
2. 支持显示自定义的友情链接
3. 自定义顶部按钮和技能点
4. 自定义背景图片
特点
1. 快速部署,不需要 Flutter 环境 (只需要在 Release 页面下载预编译版本即可
2. 纯 HTML JS 与 CSS 构成,支持 GitHub Page 等静态环境
3. 为触屏和 4K 屏幕进行了特别的优化
4. **All in flutter** 100% 由 flutter 制作
截图


使用教程
编辑`init.json`文件
init.json 文件中包含对页面的基本设置。
按钮的图标使用**font awesome**,你可以在这里找到所有的图标:https://fontawesome.com/icons
使用图标时不需要加上前缀,例如`fa-github`只需要填写`github`即可
JSON
{
"name": "CCRICE",
"title": "Hi~\nTHERE IS",
"subtitle": " 一个普通的大学生",
"description": " 喜欢玩游戏、看动漫,热衷于尝试各种新鲜的东西。会些一些简单的代码,目前基本掌握的编程语言大概只有 Dart 和与她配套的 Flutter~",
"backgroundImage":"assest/bg.jpg", //背景图片 如果是其他域名的链接需要注意 CORS 限制
"blogButton": [
{
"name":" 小世界",
"url": "https://world.ccrice.com",
"icon": "blog", //图标使用 font awesome 中的图标名称,不带前缀
"iconColor": "0xFFFFFFFF",
"backgroundColor": "0xff7ebea5",
"textColor": "0xFFFFFFFF"
},
{
"name":" 小仓库",
"url": "https://box.ccrice.com",
"icon": "boxArchive",
"iconColor": "0xFFFFFFFF",
"backgroundColor": "0xff745399",
"textColor": "0xFFFFFFFF"
}
],
"footer": "Copyright © 2024 CCRICE. All Rights Reserved.",
"ability": [
{
"name": "Flutter",
"level": "0.8" //0-1 之间的数字
},
{
"name": "PHP",
"level": "0.6"
}
]
}
编辑 links.json
links 文件用于配置友情链接
JSON
[
{
"link_id": "1", //id 可以随意填写
"link_url": "https://www.ccrice.com",
"link_name": "CC 米饭",
"link_image": " 图像直链",
"link_target": "_blank", //目前没有作用 可不填
"link_description": " 是 CC 米饭的博客~" //描述
}
]注意:由于 CORS 限制,你可能需要自己托管友情链接的头像
部署
用自己熟悉的办法部署上线~GitHub Pages 、 Nginx...
说起来米饭好像靠这个主页水了三篇文章了欸,下一篇绝对绝对不会和这个个人主页有关啦!


Comments 1 条评论
不错不错。