更换成了移植到 Wordpress 【 1 】的 G 主题 【 2 】之后发现回复评论的时候对方不会收到邮件通知了,在搜索引擎里搜索发现原来 Wordpress 默认是不开启这个功能的,需要在主题的 function.php 【 3 】中添加。
具体的方法是添加类似下面的代码
PHP
/* comment_mail_notify v1.0 by willin kan. (所有回复都发邮件) */
function comment_mail_notify($comment_id) {
$comment = get_comment($comment_id);
$parent_id = $comment->comment_parent ? $comment->comment_parent : '';
$spam_confirmed = $comment->comment_approved;
if (($parent_id != '') && ($spam_confirmed != 'spam')) {
$wp_email = 'no-reply@' . preg_replace('#^www\.#', '', strtolower($_SERVER['SERVER_NAME'])); //e-mail 发出点, no-reply 可改为可用的 e-mail.
$to = trim(get_comment($parent_id)->comment_author_email);
$subject = '您在 [' . get_option("blogname") . '] 的留言有了回复';
$message = '
<div style=" border:1px solid #d8e3e8; color:#111; padding:0 15px; -moz-border-radius:5px; -webkit-border-radius:5px; -khtml-border-radius:5px;">
<p>' . trim(get_comment($parent_id)->comment_author) . ', 您好!</p>
<p> 您曾在 《' . get_the_title($comment->comment_post_ID) . '》 的留言:<br />'
. trim(get_comment($parent_id)->comment_content) . '</p>
<p>' . trim($comment->comment_author) . ' 给您的回复:<br />'
. trim($comment->comment_content) . '<br /></p>
<p> 您可以点击 查看回复完整內容</p>
<p> 欢迎再度光临 ' . get_option('blogname') . '</p>
<p>(此邮件由系统自动发送,请勿回复.)</p>
</div>';
$from = "From: \"" . get_option('blogname') . "\" <$wp_email>";
$headers = "$from\nContent-Type: text/html; charset=" . get_option('blog_charset') . "\n";
wp_mail( $to, $subject, $message, $headers );
//echo 'mail to ', $to, '<br/> ' , $subject, $message; // for testing
}
}
add_action('comment_post', 'comment_mail_notify');
// -- END ----------------------------------------不过如果只是这样的话,用户收到的邮件会没有任何样式,不太好看就像下面这样:

所以让我们尝试给他加一点点样式 (从主题里面复制粘贴 成下面这样:
PHP
<div style="
background: var(--theme-bg-main);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.05);
border-radius: 15px;
overflow: hidden;
margin: 0 auto;
width: 600px;
">
<div id="post-banner" class="PAP-banner PAP-IMG-Banner" style="
position: relative;height: 15.5rem;
width: 100%;
display: flex;
align-items: center;
background: var(--theme-banner-bg);
">
<div style="
background-image: url(\'https://world.ccrice.com/wp-content/uploads/2025/04/bfa86a72c8c68e7f3c3967537ac33c34496190365.webp\');
width: 100%;
height: 15.5rem;
background-size: cover;
background-repeat: no-repeat;
"></div>
<div class="PAP-banner-mask" style="
position: absolute;
top: 0;
left: 0;
display: block;
height: 100%;
width: 100%;
background: rgba(0, 0, 0, 0.25);">
</div>
<div style="position: absolute;
bottom: 1.5rem;
left: 1.5rem;">
<h1 style="text-align: left;
max-width: 100%;
color: #fff;
text-shadow: 0 3px 6px rgba(0, 0, 0, 0.3);">' . trim(get_comment($parent_id)->comment_author) . ', 你好呀(。・∀・)ノ゙</h1>
<p style="
text-align: left;
max-width: 100%;
color: #ffffff;
text-shadow: 0 3px 6px rgba(0, 0, 0, 0.3);
margin: .5rem 0 0 0;
font-size: .725rem;
"> 你在 《' . get_the_title($comment->comment_post_ID) . '》 的评论有了新回复啦~</p>
</div>
</div>
<div style="padding: 1.5rem 1.5rem 1.25rem;">
<p> 你的评论:</p>
<blockquote style="background-color: #ededed;margin: 5px auto;padding: 15px;border-radius: 5px;">'. trim(get_comment($parent_id)->comment_content) . '</blockquote></p>
<p>
<strong>' . trim($comment->comment_author) . '</strong> 给你的回复:
<br/>
<blockquote style="background-color: #ededed;margin: 5px auto;padding: 15px;border-radius: 5px;">'. trim($comment->comment_content). '</blockquote>
<br/></p>
<p style="
display: flex;
align-items: center;
justify-content: center;
">
<a href="' . htmlspecialchars(get_comment_link($parent_id, array('type' => 'comment'))) . '" rel="external nofollow" target="_blank" style="float: center;font-size: .875rem;background: rgba(255, 255, 255, 0.99);padding: 10px 20px;border-radius: 1000rem;border: 1px solid #eee; box-shadow: var(--theme-shadow, none);transition: transform .2s ease;color: var(--theme-text-main);"> 查看回复的完整内容</a></p>
<br>
<div style="color:#8c8c8c;font-size: 10px;width: 100%;text-align: center;">
<p> 此邮件由米饭的超机器人自动发送,请勿直接回复此邮件~</p>
</div>
<div style="color:#8c8c8c;font-size: 10px;width: 100%;text-align: center;">
<p>©2019-2025 Copyright
<a href="' . get_option('home') . '" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank">CC 米饭的小世界</a></p>
</div><br>
</div>
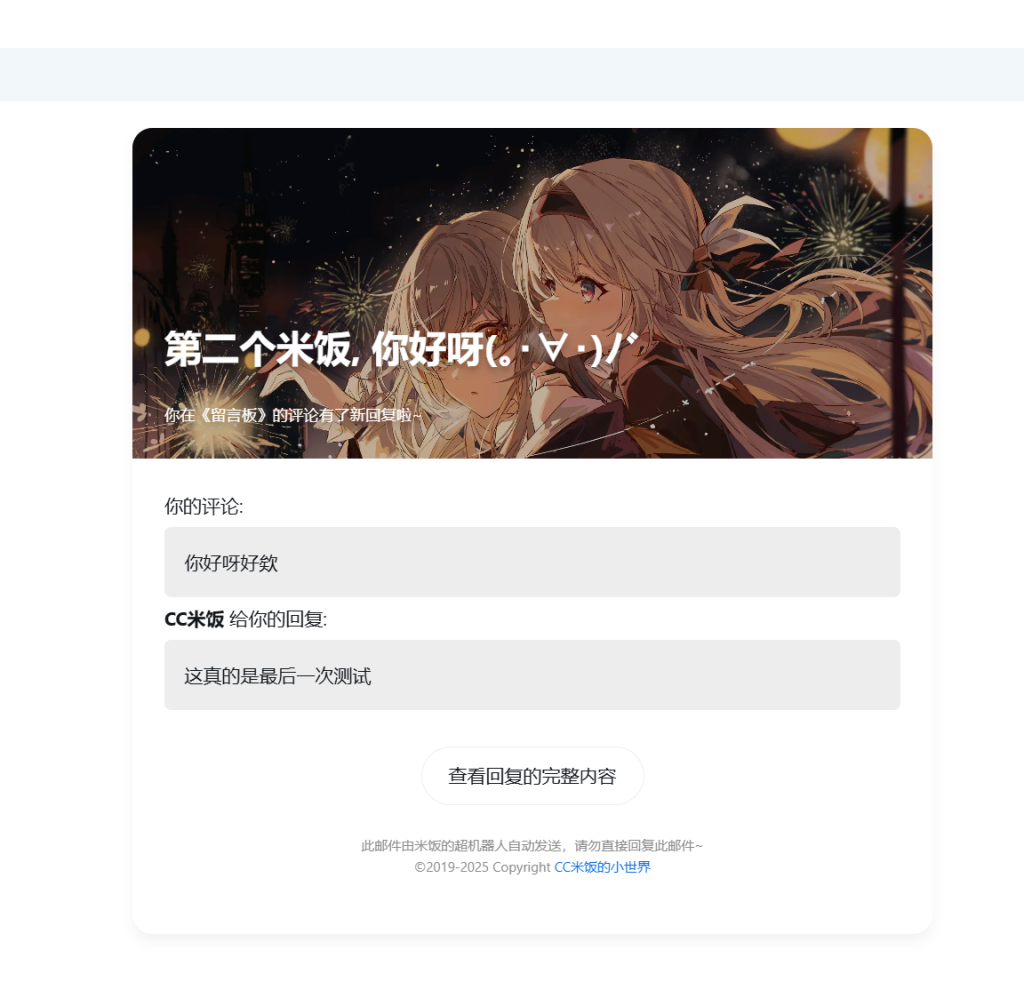
</div>然后就获得了一个好看的评论通知啦,欢呼~

大家学会了吗?喜欢这篇文章的话,请在下面为米饭发布一个评论吧~(好像营销号,又成功水了一篇
另外,这一次的文章代码有高亮啦~还有了好看的外边框 是使用 Wordpress 插件 Code Block Pro 【 19 】 实现的,真的超级方便 强烈安利


Comments 1 条评论
很不错的样子 收藏了 ::xiaohuanglian:[拜托]::